
Floating Call Button in Divi


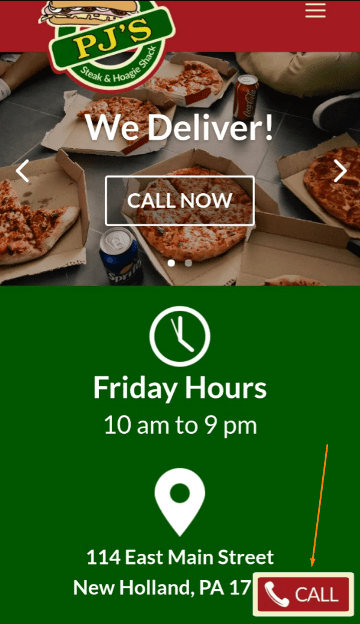
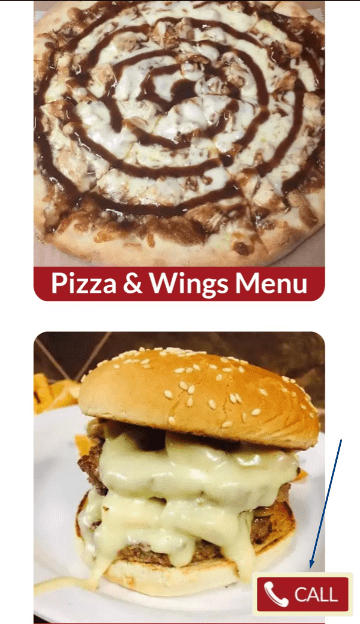
These instructions will show you how to create a floating “Call” button in the Divi by Elegant Themes. I have adapted the code used in an Elegant Themes tutorial to meet my client’s request and I am sharing these steps for anyone else to use. The button will float on the bottom right side of the screen, making it convenient for customers to call businesses by providing an ever-present link. I feel this button might be useful on restaurant websites, but it could be used on any website which desires their customers to have easy access to call them. To create this floating button, we’ll need to upload an image, add code in the Integration tab of Divi’s Theme Options, and adjust the code at two places to meet the needs of your website. Let’s begin:
Upload “Call” Image
We need an image to use as the button. You may use the image I provide, and please feel free to adjust the image to meet the needs of your website. I have provide a PNG and an SVG of the image for your editing convenience.

Download PNG of Image Download SVG of Image
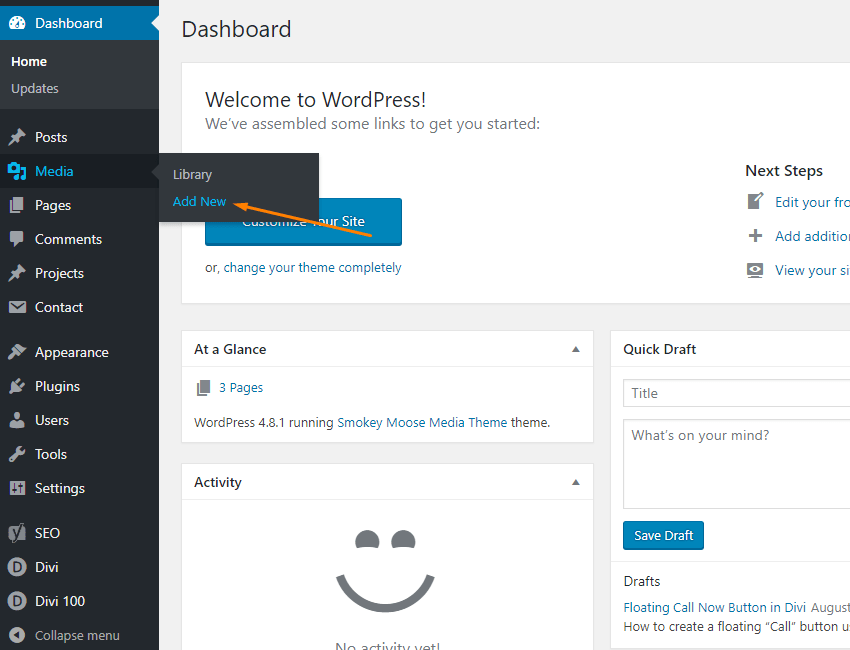
From the WordPress dashboard, go to “Media” and click on “Add New”.

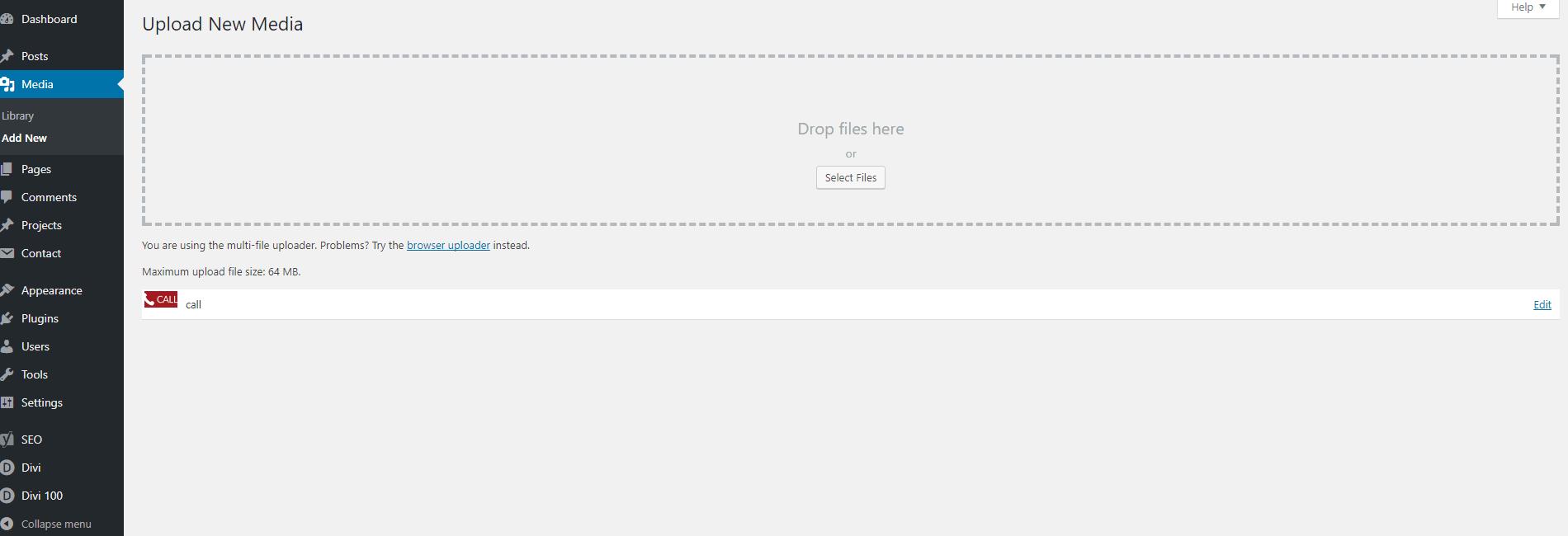
Drag the image to “Drop files here” box. This will upload the image to your website.

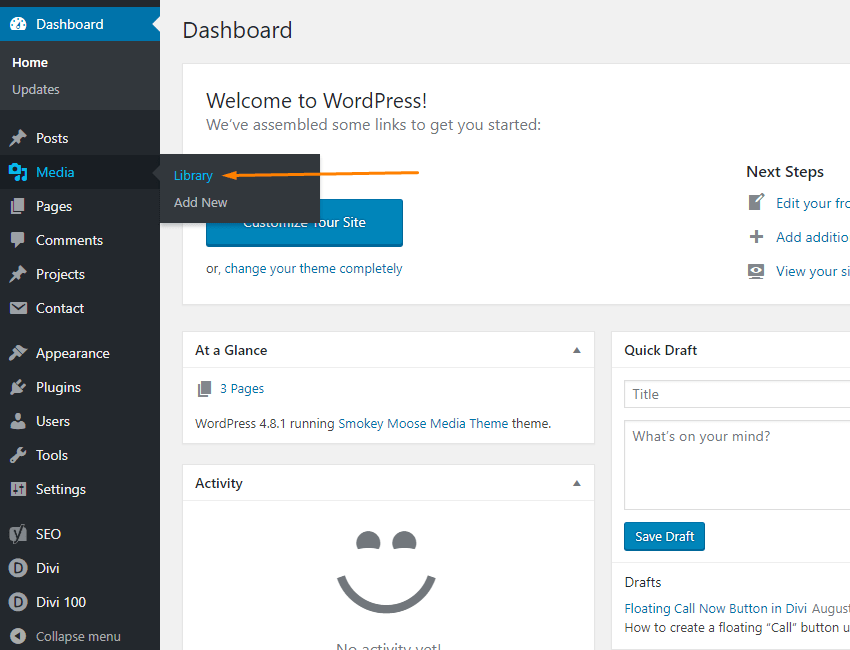
We will need the URL of this image later, get this by going to “Media” and clicking on “Library”.

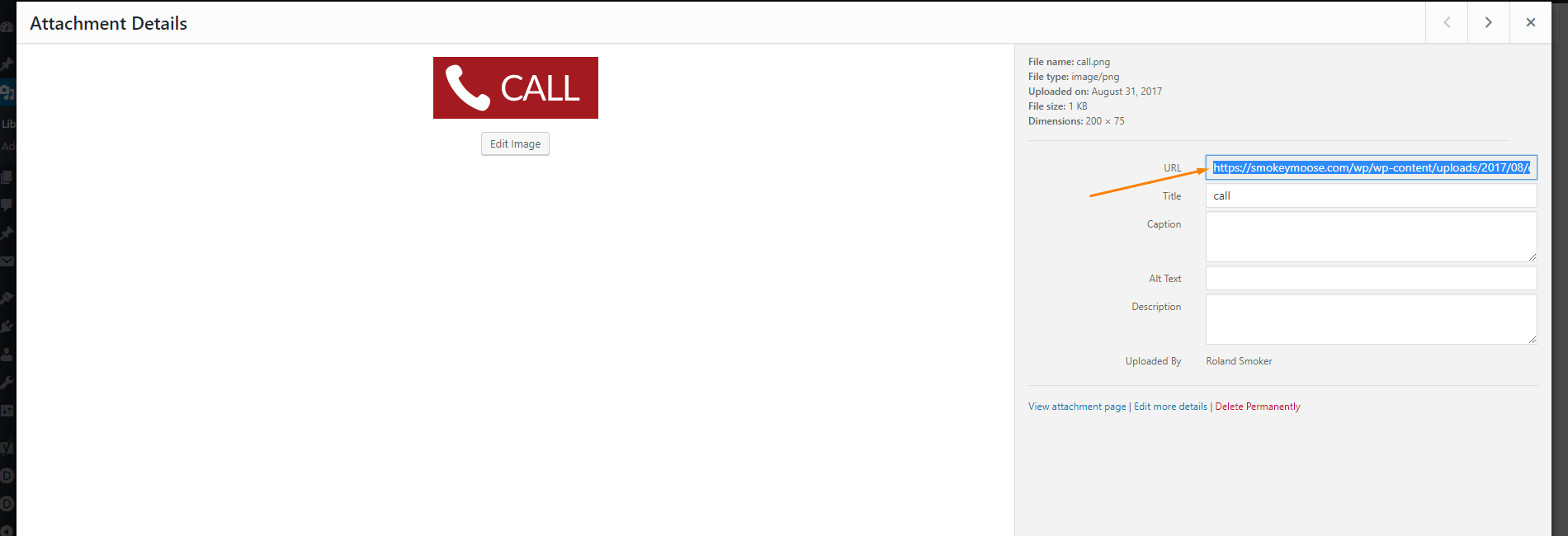
Clicking on the image in the Library will bring up a box with the URL field. Make note of this URL, as we will need it later. It should look similar to “https://smokeymoose.com/wp/wp-content/uploads/2017/08/call.png”

Add Code into Divi
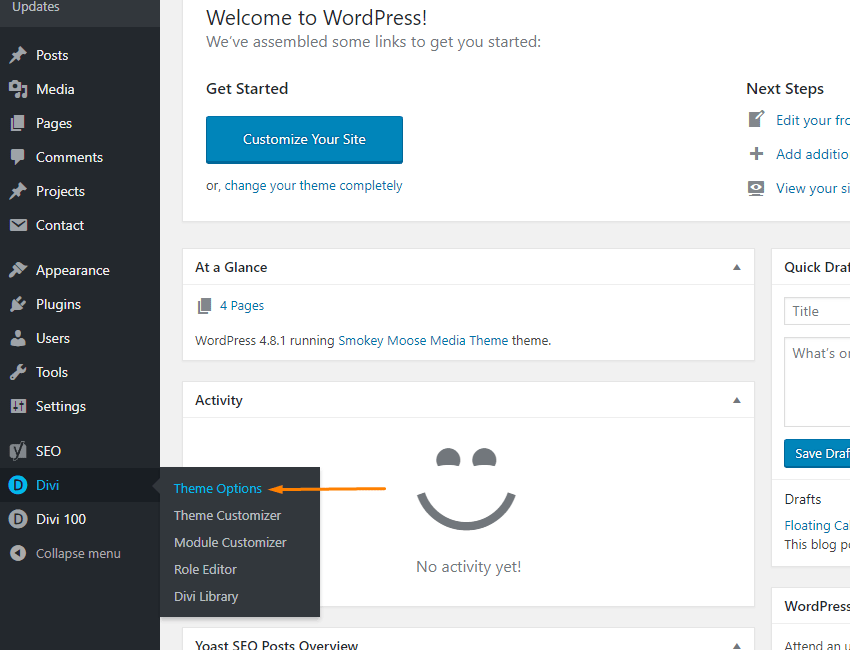
We will need to add code into Divi. Do this by going to “Divi” from the WordPress dashboard and clicking on “Theme Options”.

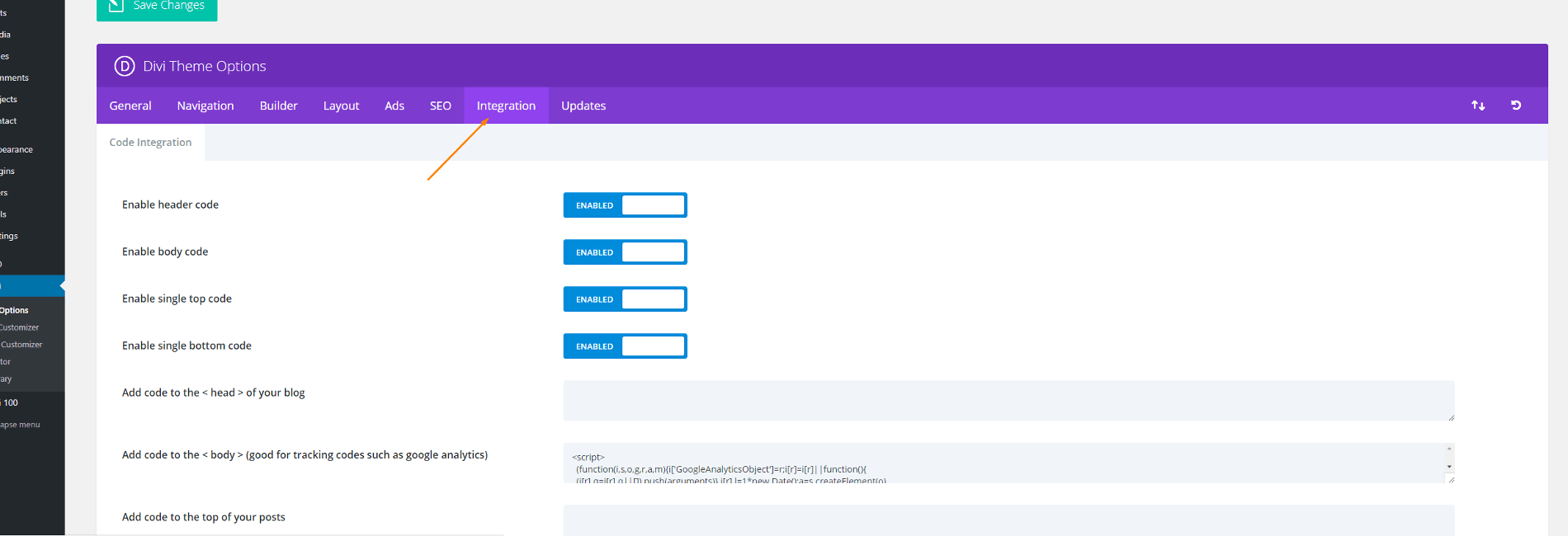
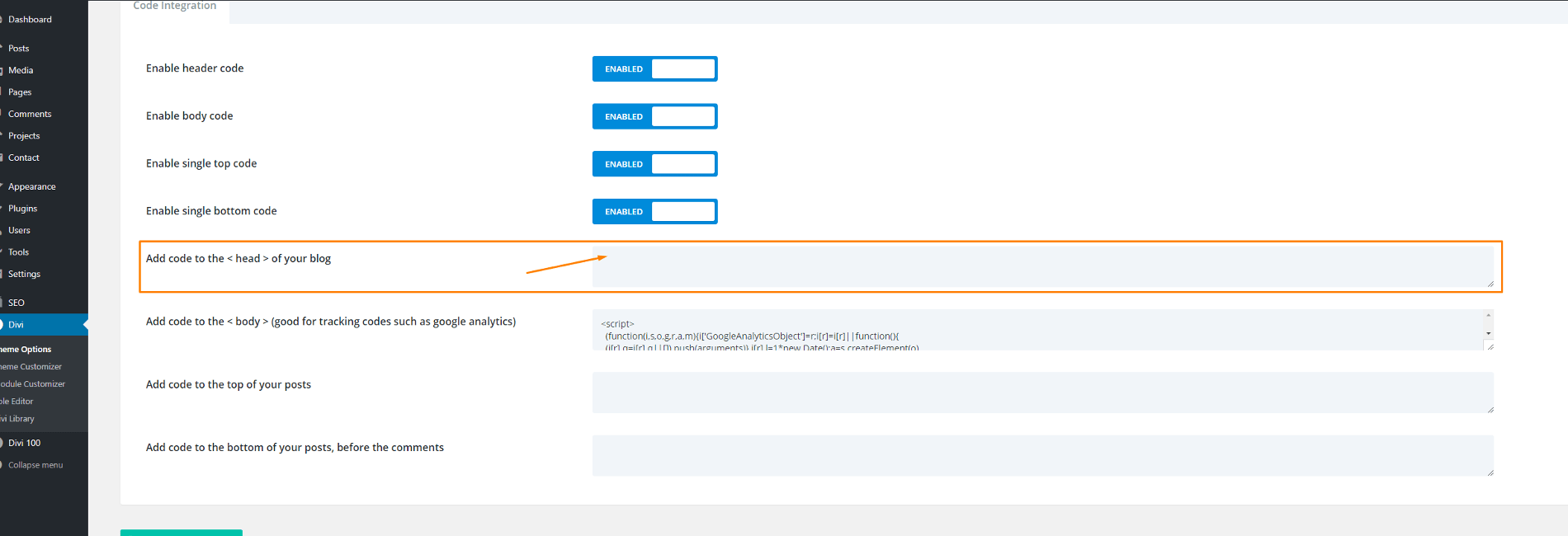
Click on the “Integration” tab.

Find the field labeled “Add code to the <head> of your blog”. Feel free to expand the field by dragging the grip on the bottom right corner.

Paste this code into that field:
<!-- Floating Call Button -->
<style>
.at-about-fab {
z-index: 999999;
position: fixed;
right: 50px;
bottom: 30px;
display: flex;
align-items: center;
flex-direction: row;
transform: translateX(100%);
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.at-about-fab:hover {
transform: translateX(0%);
}
.at-about-fab:hover .at-about-fab__meta {
opacity: 1;
}
.at-about-fab__thumbnail {
position: absolute;
top: 50%;
left: -58px;
background: #FFFFFF;
width: 100px;
border: 1px solid #EEEEEE;
border-radius: 5%;
padding: 4px;
box-sizing: border-box;
transform: translateY(-50%);
overflow: hidden;
cursor: pointer;
}
.at-about-fab__thumbnail img {
display: block;
width: 100%;
border-radius: 5%;
}
</style>
<div class="at-about-fab">
<div class="at-about-fab__thumbnail">
<a href="tel:+1-555-555-5555"><img alt="Call Button" src="https://smokeymoose.com/wp/wp-content/uploads/2017/08/call.png" /></a>
</div>
</div>
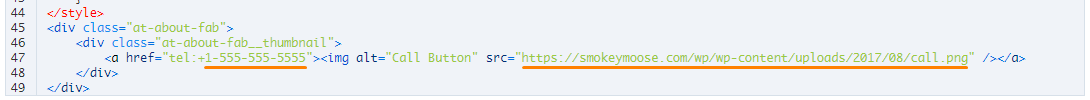
Adjust Code for Your Website
We need to adjust the code in two places on line 47 to make this work with your website. First, change the phone number from +1-555-555-5555 to the phone number you’d like it to call. Secondly, change the URL to your image on your website (the one uploaded earlier that I mention you’d need later).

Click “Save” and you should be done. Please let me know if there’s any problems with these instructions.
